Flexbox
El modelo de caja flexible (Flexbox) es una forma de diseñar y organizar elementos en un contenedor. Permite crear diseños flexibles y responsivos sin tener que usar flotantes o posicionamiento.
Con Flexbox, puedes distribuir y alinear elementos fácilmente, cambiar el orden de los elementos y manejar situaciones de diseño complejas de manera más sencilla.
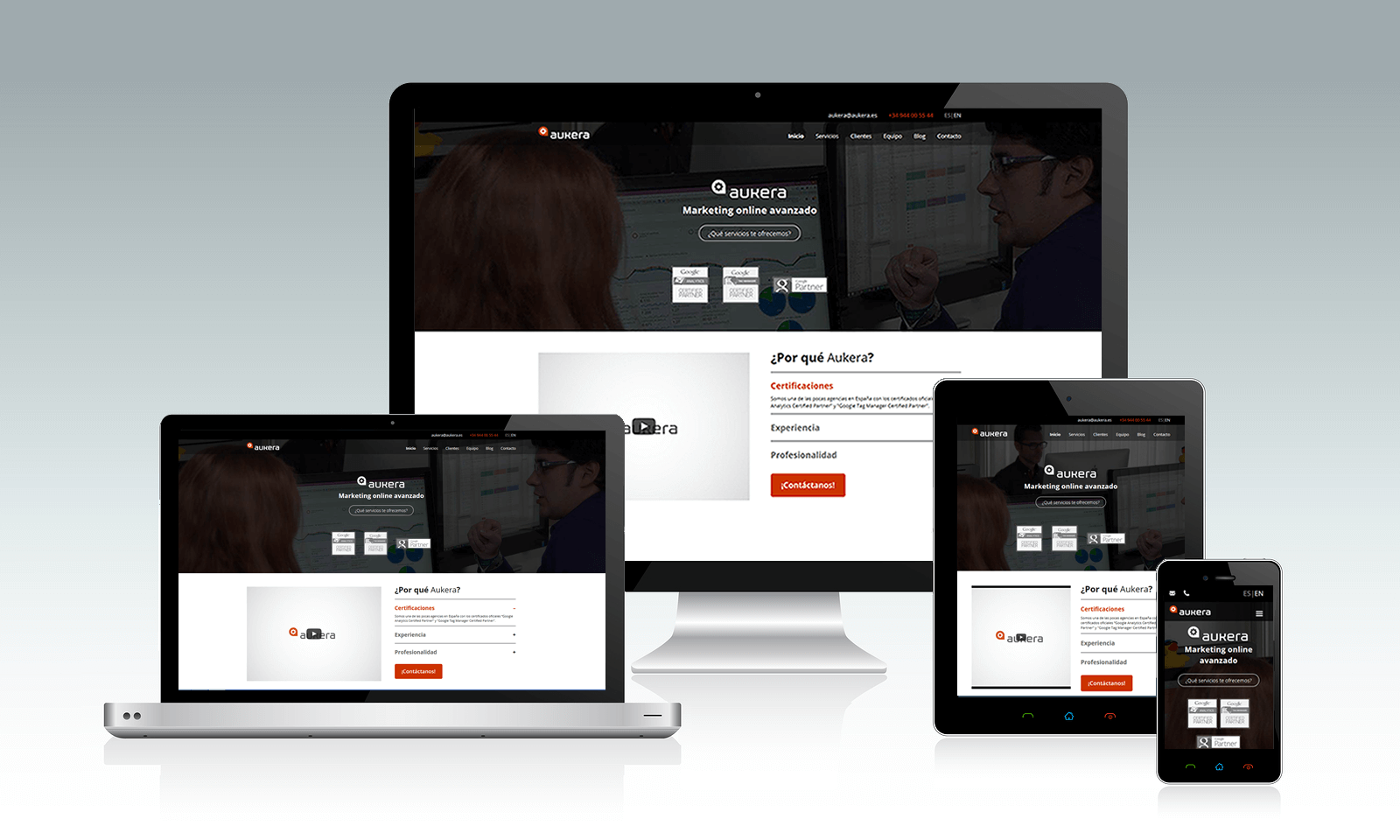
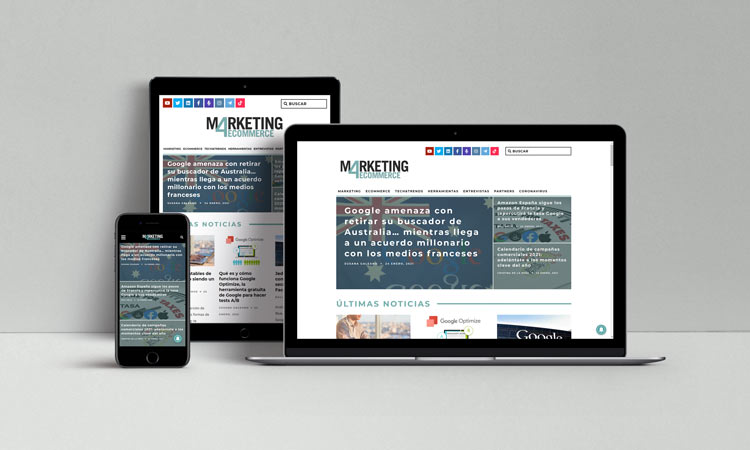
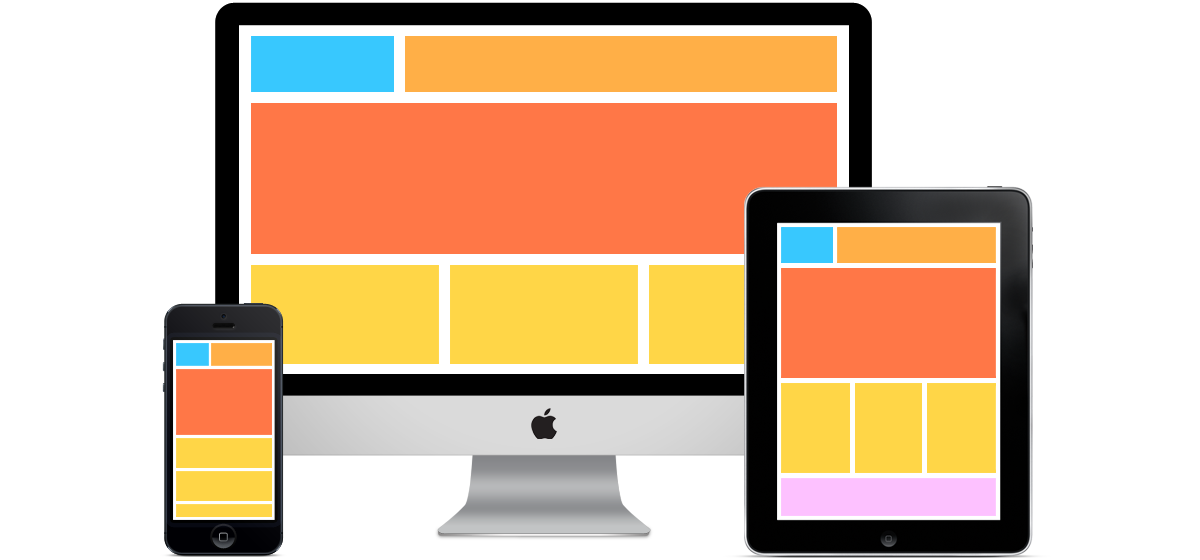
Responsive Design
El diseño responsive es un enfoque de diseño web que busca que las páginas se adapten a diferentes tamaños de pantalla y dispositivos. Esto permite que el contenido se vea correctamente y sea fácilmente legible en cualquier dispositivo, ya sea un teléfono móvil, una tableta o una computadora de escritorio.
Para lograr un diseño responsive, se utilizan técnicas como media queries, unidades de medida relativas y diseños fluidos. Esto permite que los elementos se ajusten automáticamente según el tamaño de la pantalla.
Ejemplos con imágenes



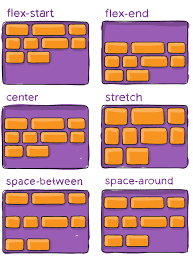
Ejemplos de Flexbox
EJEMPLO CON IMAGENES FLEX BOX

Los ítems se distribuirán en el diseño siguiendo el eje principal o transversal. Eje principal: el eje principal de un flex container es el eje primario y a lo largo de él son insertados los flex ítems. Precaución: El eje principal no es necesariamente horizontal; Dependerá de la propiedad flex-direction (vea abajo). Main-start | main-end: los flex ítems se insertan en el contenedor empezando por el lado start, dirigiéndose hacia el lado end. Tamaño principal: El ancho o alto de un flex ítem, dependiendo de la dirección del contenedor, es el tamaño principal del ítem. La propiedad de tamaño principal de un flex ítem puede ser tanto width como height, dependiendo de cuál esté en la dirección principal. Eje transversal: El eje perpendicular al eje principal se llama eje transversal. Su dirección depende de la dirección del eje principal. Cross-start | cross-end: Líneas flex se llenan con ítems y se agregan al contenedor, comenzando desde el lado cross start del flex container hacia el lado cross end. Cross size: El ancho o alto de un flex ítem, dependiendo de lo que haya en la dimensión transversal, es el cross size del ítem. La propiedad cross size puede ser el ancho o el alto del ítem, lo que se encuentre en la transversal. Flex container es el elemento que involucra su estructura. Tu defines que un elemento es un Flex Container con la propiedad display y valores flex o inline-flex.